


Use a foldout for grouping together a small number of items in a box that can be hidden by collapsing or revealed by expanding.


Header
Content — Any content can be placed in Foldouts.


If Foldout contents are longer than its window scroll view should be used to allow for vertical scrolling.

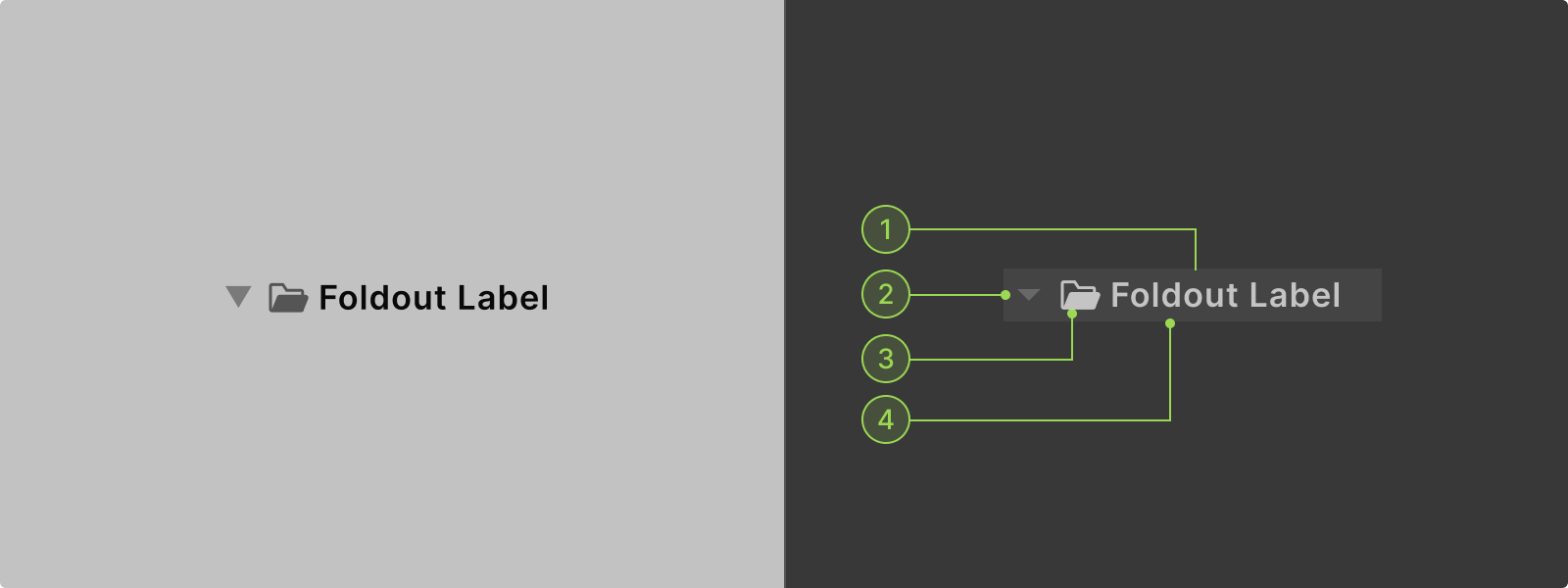
A numeric field can contain and be paired with the following elements:
1. Foldout arrow
2. Foldout icon
3. Foldout label
4. Content
Arrow icon to expand and collapse foldout.
Icon of the foldout item.
Label of the foldout item.
Any type of control can be placed in foldouts.

An open foldout displaying its contents.
A collapsed foldout.
Default state of foldout.
When hovered foldout rows are highlighted.
When focused foldout labels are highlighted in blue.
Disabled foldouts.

UI Toolkit
Unity - Scripting API:
Foldout
IMGUI
Unity - Scripting API:
EditorGUI.Foldout