
Accessibility improvements involve any inclusive design and implementation practices that enable people of all abilities to more easily use the Unity Editor. While the primary accessibility audience is the disabled community, any accessibility improvements to the Unity Editor will improve usability and quality for all users.
Users rely on color to identify, process, and organize content.
Semantic colors have universally consistent meanings independent of cultural contexts.
Use semantic colors to indicate value states in a way that follows the standard meaning.
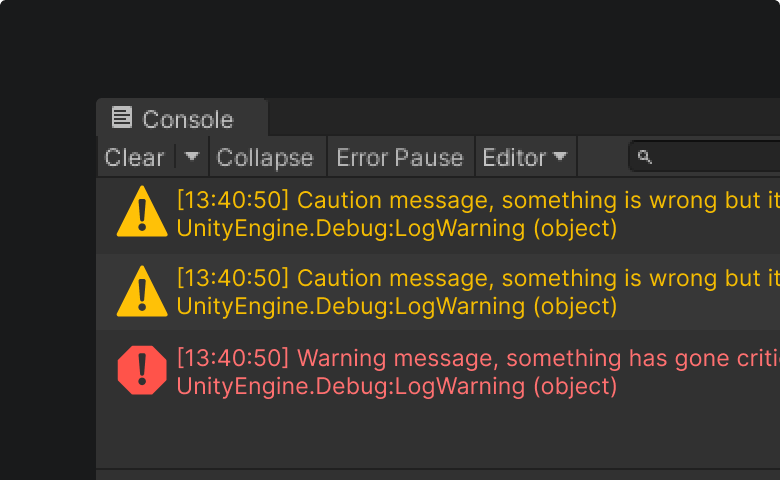
Red is used as visual confirmation to indicate errors or other negative conflicts within an interface or process.


Green is used as visual confirmation to indicate the success of a process.
Yellow is used as visual confirmation to indicate an alert, caution, or warning.


Users who are colorblind may have a hard time identifying differences in an element’s color.
Color blindness is a very common disability: 1 out of every 12 men and 1 out of every 20 women experience color blindness.
Follow color contrast guidelines and avoid using color as the sole differentiator when possible.
This will enable a high percentage of users to comprehend information in the Unity Editor.

The majority of people who experience challenges viewing computer screens are not blind or color blind but are considered to have what is referred to as “Low Vision”. Low vision affects at least 2.2 billion people worldwide.
Low vision is often misattributed to aging. While many of the diseases that can cause low vision are more common in the older population, aging alone does not cause of low vision.
Having sufficient color contrast between text and its background is crucial for users with low vision.
The lowest acceptable contrast ratio as set by the WCAG 2.1 is as follows:
Contrast ratios can be easily measured with free contrast checking applications.


Do not color-pick text as it may provide inaccurate results due to font rendering. Instead, use the hex-value of the text and assess its contrast against the background color.
Certain uses of text have no contrast requirements, such as:
The color variable system housed within the Unity Style Sheet (USS) files will automatically meet these criteria and should be used whenever possible. This system will ensure compliance of both contrast and usage consistency.
For general concepts about color and color variables, see Foundations > Color Palette.
It’s important that text and interactive elements can be seen and quickly understood. Users should be able to understand the function of interactive text within the context of the surrounding UI elements at a glance.
When the background of a window or area has opacity, the foreground text should be readable and meet the minimum contrast requirements.
Consider all possible background colors that can occur behind text elements and ensure that any foreground text element color meets the minimum contrast requirement for the background color.




The Editor features a limited range of font sizing on elements and in menus. As the Editor is a dense desktop software application, limiting the number of font and styling options keeps the interface cohesive and well-defined.
For general concepts about typography and font sizes, see Foundations > Typography.
Icon sizing should follow the guidelines detailed on the Iconography page.
Items in-focus should be clear and visible in an Editor environment that may have many panels, buttons, and objects competing for attention.


An element’s click-target is the total area that a user is able to click to invoke its action. Click-targets can be greater than the space visibly represented to help compensate for controls, helping users interact with ease while also preventing accidental activation of unwanted actions.
The recommended minimum click-target size as noted in WCAG 2.5.5 is 44 x 44 px, translating to around 9mm (square) on a laptop with a 120 dpi screen. In situations where the recommended minimum click-target size cannot be met for an element, the biggest click-target possible should be created by using the space behind an element (such as an icon) as part of the target space. If this is not possible, the functionality needs to be available through an equivalent control in the same area that does meet the minimum size.


In the context of accessibility, the term “keyboarding” refers to the ability to navigate a user interface entirely by keyboard. It should be possible to access all areas of the user interface through keyboarding without the need for special knowledge of shortcuts or hotkeys.
Do:
Don't:
Common keyboard shortcuts:
Alt text means “alternate text” and is a means of assigning a textual description for images or visual elements. The purpose of alt text is to describe an item to a user who may not be able to clearly see the item or give clarity to an unfamiliar visual element.
As perceiving images is particularly problematic for visually impaired people, it is vital to include both alt text and image descriptions. Some users with cognitive impairments find text easier to interpret than images, while users with low vision often turn off images and instead depend on alt text, which scales better than images.
Text should be mapped to the user action, clearly indicating the action which will be performed.
Text on elements like toggle fields should match their interaction: Toggles should have their ticked state referred to as “enabled” and contain phrasing and functionality that reflects that state.
Do: Write text that is visually and logically aligned inline with the UI interaction
Don’t: Write text that makes it unclear what the UI interaction is enabling or disabling
Italics can be difficult to see and read even at larger font sizes for those with low vision. Italic text should be limited to one or two words if absolutely needed or avoided when possible.
Tooltips are messages that appear on prolonged hover over an element. They can include helpful descriptions of what the element is for and clarification for different states and options. Tooltips can be tricky in terms of accessibility so it is best to follow the following basic rules to ensure good usability.
Tooltips should:
Loading animations are frequently used whenever a user has requested an action that will take an extended period of time. There are accessibility challenges to consider when choosing what type of loader to use. If they are built incorrectly they can create confusion and frustration for users.
It’s important to use the correct animation for the job.
There are some basic accessibility considerations to check for when implementing UI and features in the Editor. Below is a basic checklist of basic things to consider and address while building features as well as during the QA process.
Check colors (semantic).
Alt text should be available on all visual elements
In-Editor copy (UX Copy) should be clear and concise
Everything should be accessible via keyboarding
Text should be clear
Special Features and Accessibility Options should be documented
Presently these guidelines are not a full list of every accessibility requirement.
Please visit the WGAC 2.1 for a comprehensive list.
A quick reference guide is also available.

Internationalization and localization must be considered when a product is expanding to multiple national or even regional markets. Planning for these processes before a project begins improves the design of products that satisfy users of all regions, cultures, and languages and helps prevent cascading problems after the product has moved beyond the design phase.
It is important to consider responsive UI and localization text size changes. Some languages use more words than others to convey the same message and therefore the localization process must account for text expansion and contraction in translated languages.
The Unity Editor is available in such languages as English, Simplified Chinese, and Korean.
Language packs can be installed during the Unity install process in the Hub.
Familiarize yourself with accessibility specific tools and resources to ensure an accessible experience.
Digital accessibility is often defined specifically for web based applications. However these resources can also be utilized for all software applications.
Below tools allow you to view your designs in different types of color vision deficiencies.
When creating tooling for users to make in-game experiences these resources can provide specific guidance.